This article contains a collection of some of the top easy-to-use CSS libraries to add effects and animations in your web page.
Animate.css
site: http://daneden.github.io/animate.css/
A collection of more than 70 cool and cross-browser animations for sliders, text and buttons.

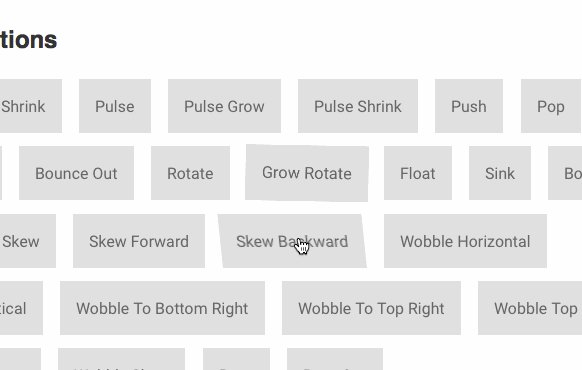
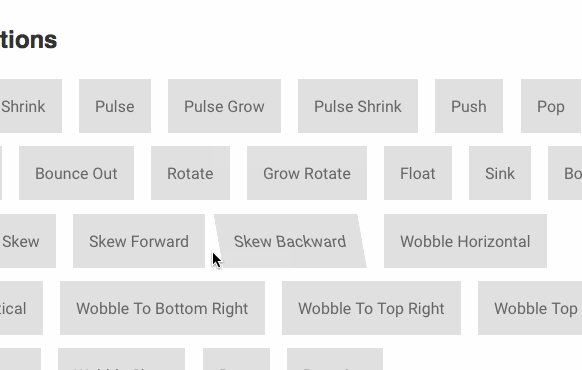
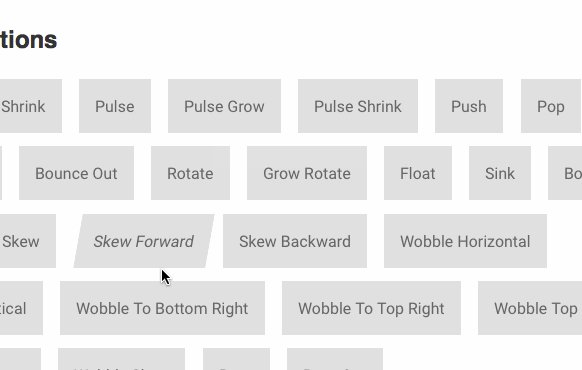
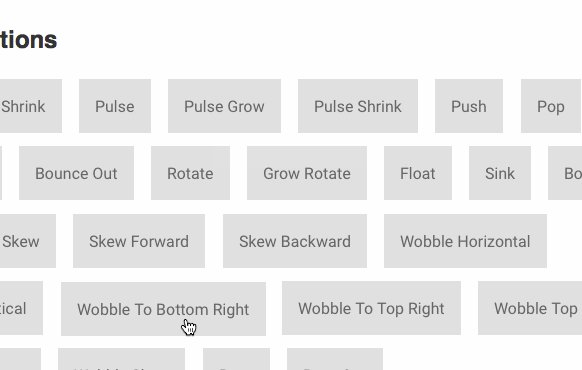
Hover.css
site: http://ianlunn.github.io/Hover/
Focused on buttons effect includes several CSS3 animation like pulse, push, icon drop, border animations and much more.

SpinKit
site: http://tobiasahlin.com/spinkit/
If you are looking to animate a loading event, this library is the right one. It provides very cool spin animations.
Effeckt.css
site: https://github.com/h5bp/Effeckt.css tooltip library
Transitions and CSS animations made easy with this library. From button to modals a complete tool that worth a try.
Magic
site: https://github.com/miniMAC/magic
Perspective, rotation, sliders and jumps are only some of the CSS3 “magic” animations available.
CSSShake
site: elrumordelaluz.github.io/csshake/
Shake your DOM elements with CSSShake. A bunch of simple funny effects.